Freeplane のカスタマイズ(2)ノードスタイルをアレンジ:その1 ノードパターンを追加
Freeplane や FreeMind のマインドマップは見栄えがよくないとの声が少なくありませんが、工夫次第でエッジの線の色や形、太さを変えたり、ノードにアイコンをつけたり、文字のフォント、大きさ、色を変えたり、、、けっこう細やかな装飾機能が装備されています。ただ、これらの装飾のひとつひとつをそのつど設定していたのでは、手間がかかるばかりでなく、一貫したパターンを保つためにそれなりの緊張を強いられます。
この煩雑さを軽減するには、「ノードスタイル」設定機能を使うと便利です。必要な操作は、スタイルを設定するノードを選択し、プルダウンメニュー「書式 > スタイル」、又はノードコンテキストメニュー(ノード上で右クリック)「スタイル」で表示されるスタイルのメニューから選んでクリックするだけです。さらに、「Fバー」(ファンクションキーバー)を表示するよう設定している場合は、該当のキーボタンをクリックすることもできます。
こんな便利な「ノードスタイル」機能ですが、デフォルトでは、メニューのスタイル名が英語で表示されていてなじみにくい、自分の好みのスタイルが見つからないなど、少々使い勝手がよくないという人もいるでしょう。こんなときこそ、カスタマイズです。
読んだ本の内容をマインドマップを使って整理する際に、著者の指摘とは別に、コメントをつけることがあります。そこで、コメントを記したノードが一目でわかるように、専用のノードパターンを作ってみました。
<事前準備>
コメントノードであることを目立たせるために、独自のアイコンをつけることにしました。ノードにアイコンを表示させるためには、事前にそのアイコンが利用できるようにセットする必要があります。Freeplane 搭載のアイコンを使うこともできますが、今回はユーザー・アイコンを使うことにしました。[ユーザー・アイコンの設定については、「Freeplane の使い方(9)こんな使い方も、、、−その2:画像を使おう[1]−」 http://d.hatena.ne.jp/ymymOmymy/20100616/1276695349 を参照]
<新規ノードパターンの追加>
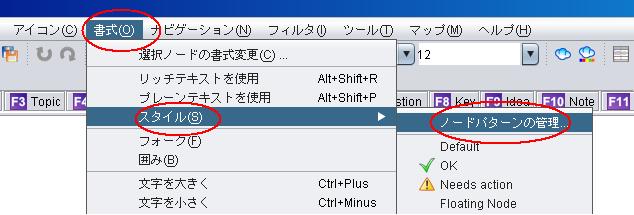
①プルダウン「書式 > スタイル > ノードパターンの管理」[図1]で、「パターンの管理」ウィンドウを表示させます。
[図1]

②「アクション > 新規パターンを追加」をクリックすると[図2]、左方の窓に「新規パターン」が追加され、右方に設定画面が現れます。
[図2]

③設定画面で、変更項目のボタンをクリックして「+」表示に変え、適宜設定していきます。最初に、パターンの名前を「新規パターン」から「コメント」に変更しました[図3]。
[図3]

③それから、個々の項目を設定していきますが、今回は、以下の項目を設定しました[図4]。
「ノードの文字色」 → 赤
「ノードの背景色」 → クリーム色
「ノードスタイル」 → 囲み
「アイコン」 → 独自のものに
「フォント名」 → MS明朝体
なお、「フォント名」に、「@JustEditMark」や「Arial」など日本語の字体を含まないフォントを指定すると、トウフ表示(「□」)となることがあるので[図5]、「Dialog」「SansSerif」「MSゴシック」「MS明朝」などにしたほうが無難です。
[図4]

[図5]

④次に、「書式 > スタイル」で表示されるメニューでの、新規追加パターンの表示位置を調整します。
追加したスタイルは通常「スタイル」メニューの最後尾に置かれています[図6]。もっと上の方に表示させたいので、左方の窓でパターン名をドラッグ&クリックで上方に移動させました。
[図6]

⑤作業が終わったら「保存して戻る」をクリックします。
⑥新規追加されたノードパターンは、1件目に限り、自動的に「F12」キーにショートカットキーが割り当てられます[図7]。2件目以降に追加したパターンについては自動割り当てされないので、必要であれば、「ショートカットキーの設定」操作を行ってください。
[図7]

